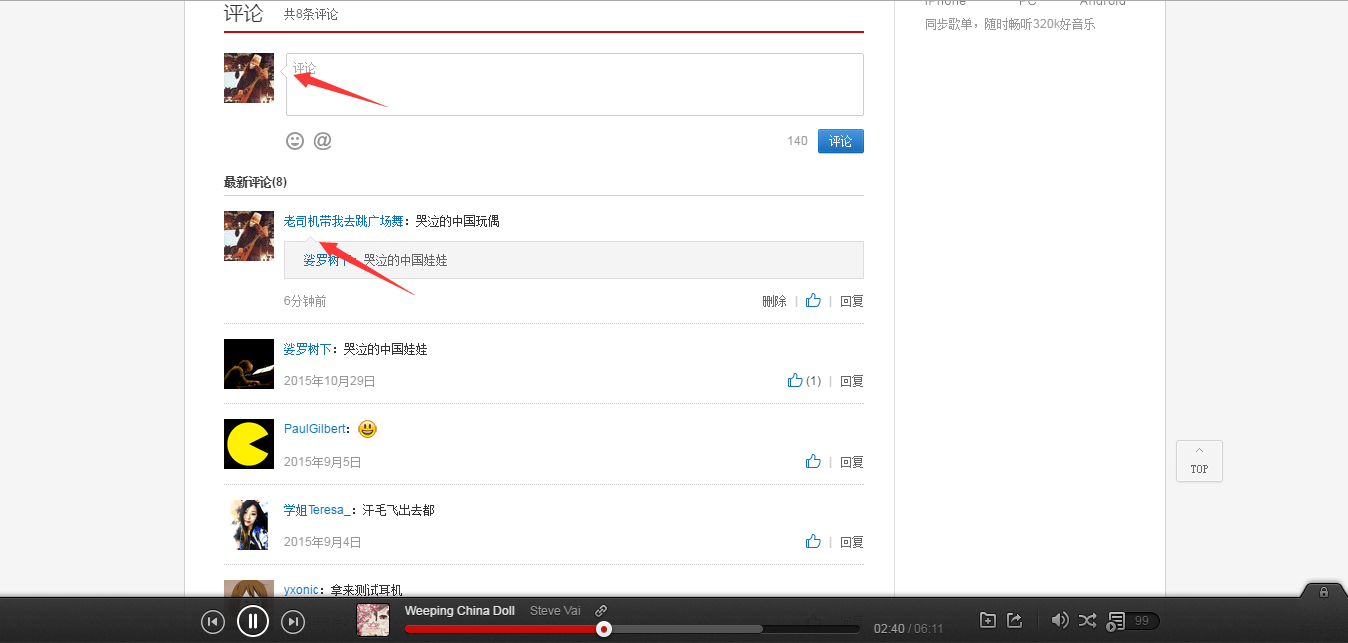
今天在网易云的网页版听歌,话说Steve Vai的曲子永远是这么让人揣摩不透,不过我还时更喜欢老Joe,咦,跑题了···

大家可以看到评论输入框和回复框,上面都有个小尖角,实现的方式有很多,我一般是用border来做,只要给一个元素加上这四条属性就行了:
border-top: 400px solid red; border-right: 400px solid transparent; border-bottom: 400px solid transparent; border-left: 400px solid transparent;
下面要讲的是网易云上面的黑科技,我看完真的是服···
作为一个程序猿,看网页总喜欢手贱的审查元素...
咦?这两个小黑块是啥?稍微一想,原来是这样....
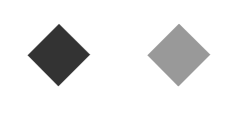
顶层的小方块颜色是白色背景颜色,下面还层叠了一个背景颜色为边框颜色的小方块,还是上图比较直观:

这里有两个小方块,我们两个小方块都position:absolute;把右边的小方块向左移,移到马上覆盖左边方块为止:

OK,就像这个样子,聪明的你可能已经知道这个是什么了,假定背景颜色是白色的,边框是红色的,那我们只需要改变着两个元素的color属性即可:




我们只需给父元素position:relative;把这两个小方块定位到相应的地方就OK啦,感觉能想到这种方法的人也挺牛的,啊哈。
